EmoTrack 1:一张白纸
EmoTrack 现在是一张白纸,我最喜欢这种感觉。
我的情绪像漩涡一样乱,它怎么来帮我重新掌控?
一件俗务,一件美好
抑郁让人无力,下周的工作变得极为繁重。
但我知道,这只是内心的感觉,一种病态的放大。
我希望,App 首页上标注:
- 一件俗务:工作上不得不做之事
- 一件美好:一件内给我带来生命美好的事情
每天我就做这两件事。
做完后,就洗澡、休息、睡觉。我的精神状态,需要大量休息。
不要通宵熬夜,会将问题加重到不可逆的状态。
随缘
一天中的事情,岂止2件?再在首页摆放一个按钮,就叫“随缘”,即 TODO 之意。
这些 TODO 我不想在首页看到他们,乱人心智。因此只摆放一个按钮。
等状态好的时候,点进去,选择来做即可。
留白与正念
在接下来的日子中,给生活留白是重要的,留白做什么呢?
精神的崩塌是一种死亡螺旋。如同愤怒状态下,作出的决策通常都会害了自己。
首先要脱困、突围,恢复到正常的状态,才能进行理性决策。
开发实现
数据库
软件使用 Flutter 开发,首先要选择数据库,选中 Drift。
首先是 Todo 类,一件代办的事情,核心的原子概念。初步具备以下字段:
class Todo extends Table {
IntColumn get id => integer().autoIncrement()();
TextColumn get title => text()();
TextColumn get content => text().nullable()();
BoolColumn get finish => boolean().withDefault(const Constant(false))();
DateTimeColumn get created => dateTime().withDefault(currentDateAndTime)();
}
由于 Dart 不支持反射,Drift 使用 build_runner 进行编译时代码生成。
首页

增删改查
接下来是无聊的增删改查逻辑。
首先,必做之事和美好之事可以共用一个【Todo 选择页面】,改页面也兼具创建新 Todo 的引导页面。
【Todo 选择页面】通过路由进入,并返回一个 Todo 项目。
Todo 选择页面
进入后,是一个分页列表,分页加载所有 Todo 项。再加上一个 Fab 添加按钮。
Drift 如何设计分页加载呢?文档
目前可以简单起见,先不分页,将所有未完成的 Todo 一气返回即可。
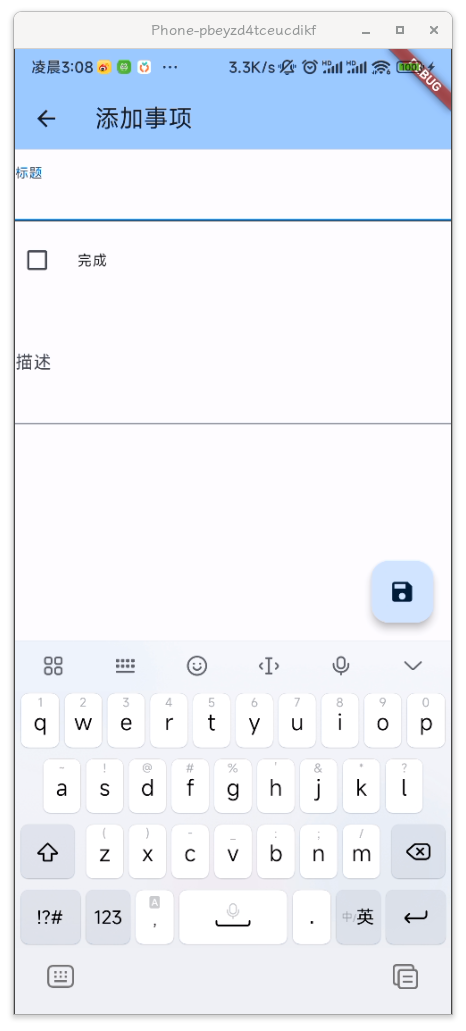
Todo 添加页
表单页,对应于 Todo 的 Model。Flutter 有众多表单库,能够简化操作。这里我选择了 flutter_form_builder,社区里很流行的方案。
有一点需要注意,该页同时具备添加与编辑双重功能,因此,在按下保存键时,需要根据清楚分别进行保存和更新操作。
页面长这样:

CRUD
数据库操作方法。drift 支持 upsert 操作,还挺方便:
Future<int> createOrUpdateTodo(TodoCompanion todoDate) {
return into(todo).insertOnConflictUpdate(todoDate);
}
注意,TodoCompanion 是另一个对象。
原始 Model 是 Todo,生成器自动生成了 TodoData 和 TodoCompanion。
Todo 选择页面接到新 Todo
新 Todo 创建完成后,向 Todo 选择页面返回一个 id,Todo 选择页面直接将此 id 返回给上一页即可。
这表示选择页已完成自身使命,选择一个 todo,不过该 todo 是新创建的。
这样选择页的返回参数也定了,它返回的是 Todo id,而非 Todo。
选择页有可能收到一个 null,需要加以甄别。
Bingo!

本文作者:Maeiee
本文链接:EmoTrack 1:一张白纸
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
